*작성자는 공부 중인 학생으로 잘못 된 정보가 있을 수 있음을 알려드립니다.
저번 게시물에서는 CSS의 박스 속성에 대해서 알아보았다.
이번에는 글자 속성에 대해 알아보도록 하자.
글자 속성도 엄청나게 많다.
글자와 관련된 속성들은 color를 제외하고 대부분 text와 font로 시작한다.
text로 시작되는 속성을 먼저 알아보고, font로 시작하는 속성을 알아보자.
1. 텍스트 색상
color 속성
글자의 색상을 지정한다.
속성 값으로 red와 같이 색상명도 가능하고, HEX, RGB 표현식도 가능하다.
background-color 속성
글자의 배경 색을 지정한다. 형광펜과 비슷하다.
속성 값은 color 속성과 동일하다.
h1 {
background-color: black;
color: white;
}
2. 텍스트 정렬
text-align 속성
글자의 정렬을 의미한다.
속성 값으로 center, left, right, justify를 가진다.


justify는 한 줄의 길이가 일정할 수 있도록 줄을 늘리는 것을 의미한다.
vertical-align속성
세로 정렬을 의미한다.
속성값으로px, em, %단위 값 또는 baseline, text-top, text-bottom, sub, super, top, bottom, middle가 있다.
기준선은 부모 요소이다.
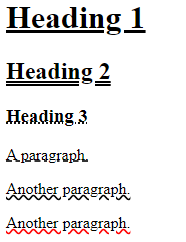
3. Text Decoration
text-decoration 속성은 밑줄, 가로선(제거선)등을 지정할 수 있다.

많이 사용하지는 않으니 링크를 참고하기 바란다.
a태그처럼 기존에 기본으로 스타일이 추가되어 있는 태그들이 있는데,
text-decoration속성은 태그들의 기본 스타일을 지우기 위해서 많이 사용한다.
아래 코드처럼 사용하면 된다.
a {
text-decoration: none;
}
4. 텍스트 간격
text-indent속성
글자의 첫문장 들여쓰기를 의미한다.
p {
text-indent: 50px;
}
letter-spacing속성
글자의 자간을 의미한다.
h2 {
letter-spacing: -2px;
}
line-height 속성
줄간격(행간)을 의미한다.
p.small {
line-height: 0.8;
}
word-spacing 속성
단어와 단어의 간격을 의미한다.
p.one {
word-spacing: 10px;
}
white-space 속성
줄바꿈을 관리한다.
white-space를 nowrap으로 설정하면 p태그와 p태그 사이에 줄바꿈이 되지 않는다.
p {
white-space: nowrap;
}
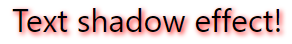
5. 텍스트 그림자
text-shadow 속성
텍스트의 그림자를 설정할 수 있다.
그림자에서 설정할 수 있는 값은, x이동값, y이동값, 블러값, 색상이 있고
해당 값들을 차례대로 적어주면 그림자를 생성할 수 있다.
h1 {
text-shadow: 2px 2px 5px red;
}
또한, 콤마(,)를 이용해서 여러개의 그림자도 생성할 수 있다.
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
여기서부터는 font에 관한 속성이다.
1. 폰트(글씨체)
font-family 속성을 사용해서 지정할 수 있다.
.p1 {
font-family: "Times New Roman", Times, serif;
}
여기에서 모든 폰트를 사용하는 것은 아니고, 폰트를 사용할 수 없을 때 다음으로 설정한 폰트로 넘어간다.
또한, 기본으로 설치되어 있는 폰트가 아니라 새로운 폰트를 가져오고 싶다면
구글 폰트를 사용하면 된다.
사용법은, link태그를 이용해서 google폰트를 stylesheet로 받아온 후 사용하면 된다.
여러개의 폰트를 받아오고 싶다면 아래 예제처럼 Audiowide|Sofia|Trirong 으로 작성해주면 된다.
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong">
<style>
h1.a {font-family: "Audiowide", sans-serif;}
h1.b {font-family: "Sofia", sans-serif;}
h1.c {font-family: "Trirong", serif;}
</style>
</head>

2. 글씨 스타일
글씨의 두께와 기울기 등을 지정한다.
font-style 속성
속성값으로 normal, italic, oblique등이 있다.
여기서 italic은 기울기를 의미하고, 다른 것은 크게 알지 않아도 괜찮을 것 같다.

font-weight 속성
속성값으로 lighter, normal, bold, bolder 등을 가질 수 있고, 숫자 100단위 값( 100, 200, ... , 900)을 가질 수 있다.
normal값이 보통 400, bold가 700 값을 가진다.
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
3. 글씨 크기
font-size 속성
px, em, %, vw등의 단위를 사용하여 폰트의 크기를 설정한다.
폰트의 기본 값이 16px이고, 이것이 1em이며 100% 값이다.
h1 {
font-size: 40px;
}
또한, 윈도우의 크기에 따라 크기를 다르게 설정하고 싶다면 vw단위를 사용하면 된다.
vw란 viewport width이다. 1vw=1%이다.
<h1 style="font-size:10vw">Hello World</h1>'FE > CSS' 카테고리의 다른 글
| [CSS] 배경(Backgrounds) 속성 (1) | 2024.06.13 |
|---|---|
| [CSS] 가시속성 (display) (0) | 2024.06.13 |
| [CSS] 박스 속성 (0) | 2024.06.13 |
| [CSS] 선택자 (0) | 2024.06.13 |
| [CSS]기본 사용법(Tutorial) (2) | 2024.06.12 |


